-
Gesamte Inhalte
131 -
Benutzer seit
-
Letzter Besuch
-
Tagessiege
41
Leistungen von Ivo Birrer
-
-
Ivo Birrer folgt jetzt dem Inhalt: Anwesenheitsauswertung , Vereinseinstellungen , Webseite/ Gibt es eine Möglichkeit Blöcke inaktiv setzen und 7 Weitere
-
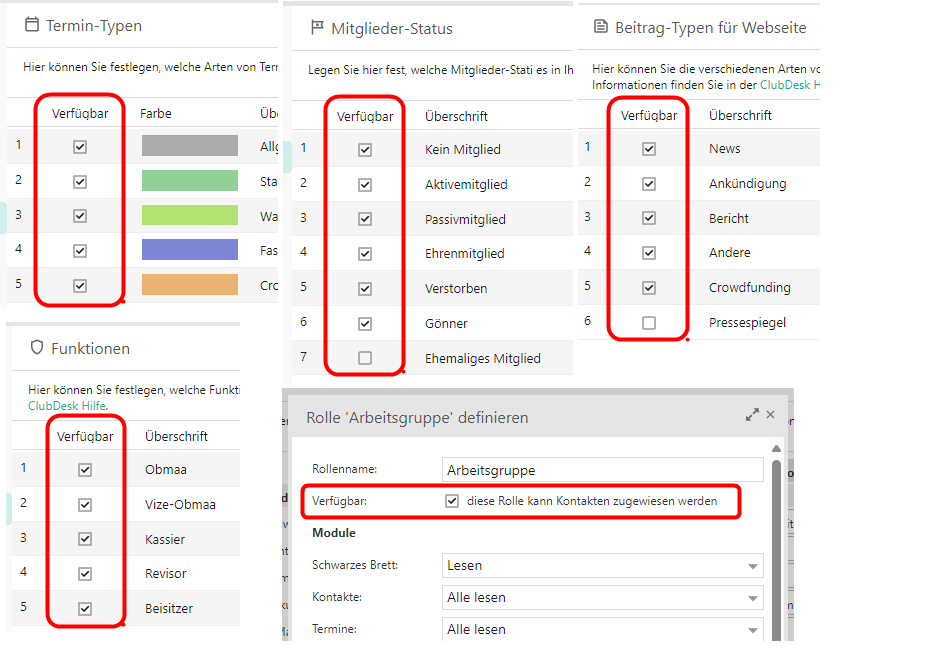
In einer Datenbankumgebung löscht man "Stammdaten" grundsätzlich nie. Man deaktiviert sie. Der Grund ist einfach: Wenn Du Stammdaten löscht, könnten ältere Datenrecords, die noch mit diesen Stammdaten verknüpft sind, verwaisen. Das wiederum (zer-)stört die Datenbankintegrität. Beispiel: Du hast einen Beitragstyp "Anleitungen" und entscheidest nun, dass es diesen künftig nicht mehr braucht. Die alten Beiträge, welche mit "Anleitungen" verknüpft sind, willst du aber behalten. Würdest Du nun den Typ "Anleitungen" löschen, verlieren die alten Beiträge die Verlinkung, tümpeln aber weiterhin in deinem System rum. Um dies zu verhindern, werden in Datenbanken solche "Stammdaten" in der Regel eben nur deaktiviert, will heissen, dass sie mit Sicherheit für neue Einträge nicht mehr zur Verfügung stehen. Einziger "Workaround" wäre, dass Du alle alten Beiträge auf einen neuen Beitragstyp umschreibst oder die Beiträge löscht. Im Anschluss daran "könnte" man dann den Beitragstyp löschen. Je nach Umfang einer Datenbank will sich das aber niemand antun. Gruss, Ivo
-

Webseite/ Gibt es eine Möglichkeit Blöcke inaktiv setzen
Ivo Birrer antwortete auf nagelsonja's Thema in ClubDesk
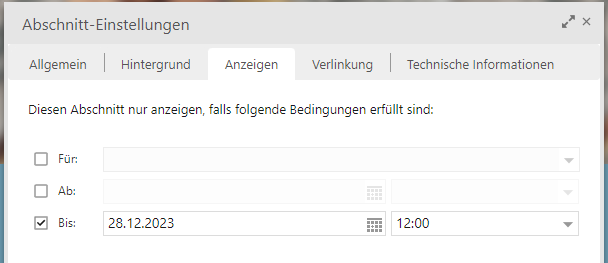
Hi @doc1881 Du kannst Abschnitte dazu verwenden, denn diese sind zeitlich steuerbar. Ich habe das bei mir zum Beispiel so gelöst, dass ich einen Abschnitt mit Titel und Vorankündigung und einen zweiten Abschnitt mit gleichem Titel und einem Anmeldeformular und weiteren Informationen habe. In der Zeit der Vorankündigung ist der erste Abschnitt sichtbar, ab Anmeldefrist der zweite. Das funktioniert perfekt. Gruss, Ivo -
Also der SPF-Record Eurer Mail-Domain @pdc-uri.clubdesk.com ist korrekt: Daran kann es schon mal nicht liegen. Der DMARC Eintrag von Clubdesk stimmt ebenfalls: Der DMARC-Validierungsprozess sieht vor, dass wenn eine Subdomain keinen DMARC-Record hat, geprüft wird, ob die Organisations-Domain (in diesem Fall clubdesk.com) über einen DMARC-Record verfügt. Wie gezeigt tut sie das. Deshalb werden Mails von @pdc-uri.clubdesk.com als "berechtigt" eingestuft. Somit ist eigentlich alles korrekt aufgesetzt. Auch ein kurzer Blacklist-Check auf die IP 5.148.169.160 (gate1.clubdesk.com - ist der Mailgateway von Clubdesk) zeigt keine Auffälligkeiten, alles steht auf grün. Eins muss man den Jungs und Mädels von Clubdesk lassen: sie haben ihre Hausaufgaben gemacht. Wie schon von meinen Vorschreibern angemerkt, an Clubdesk und deren Einstellungen kann es eigentlich nicht liegen, viel eher an Mail-Providern wie GMX, welche ihre Hausaufgaben nicht richtig machen. Gruss Ivo
-
@stefanz Du kannst in Clubdesk zum Beispiel bei Text-Blöcken auf "Bearbeiten" und dann auf "<>Quelltext" klicken und die Klasse händisch in den Link schreiben.
-
Hi stefanz Ein Ansatz wäre folgender: a.extern::before { content: "\2197"; color: #fff; margin-right: 5px; display: inline-block; } Beim Link müsstest du dann noch die Klasse "extern" mitgeben. Also: <a class="extern" href="http://www.offenestellen.ch">Offene Stellen</a> Mit einem Image (wie von dir angedacht) geht es auch, ich habs aber mit dem SVG aber irgendwie nicht hinbekommen. Ich würde das SVG als PNG auf dem Server ablegen und dann verlinken. Vermutlich müsste es dann in etwa so aussehen; a.extern::before { background-image: url('/images/extern.png'); background-size: 10px 10px; display: inline-block; width: 10px; height: 10px; content:""; } Gruss Ivo
-

Website Tabelle Ansicht auf Tablet und Mobile
Ivo Birrer antwortete auf Barbara von Wartburg's Thema in ClubDesk
Hi Alex Ziemlich sicher fehlt beim inneren "Selector" noch etwas. Handelt es sich dabei um einen Titel oder einen Textabschnitt? CSS ist ja per Definition als Kaskade aufgebaut. Vereinfacht gesagt: mit deinem Code-Beispiel sagst du dem Browser, dass der Abschnitt mit dem Selector "#block_1000242_content" bei einer maximalen Bildschirmbreite von 600px die Schriftgrösse auf 72% festlegen soll. So weit, so gut. Jetzt kommt aber der verflixte Teil: du hast vermutlich aber auch Text-Selektoren festgelegt. Beispiele sind h1, h2, h3 und p. Wenn jetzt in deinem Abschnitt ein solcher Text-Selektor vorkommt, dann zieht sich das System die Anweisung dieses Selektors. Hast du zum Beispiel h1 auf 24px festgelegt, wird der Titel mit 24px angezeigt, egal, was du für den Abschnitt sonst noch festgelegt hast. Damit deine CSS Anweisung Einfluss auf den Titel (in diesem Beispiel "h1") nimmt, müsste der Code so aussehen: /* Media Query für Bildschirme unter 600px Breite */ @media screen and (max-width: 600px) { #block_1000242_content h1 { font-size: 72%; /* Reduzierte Schriftgröße um 20% */ } } Bei einem Textabschnitt wäre es entsprechend "p". So oder so: Mit deinem Code schränkst du die @media Anweisung explizit auf diesen einen Selektor ein, andere Inhalte der Webseite sind davon also nicht betroffen. Willst du aber alle Titel bei Darstellung auf einem kleinen Screen anpassen, dann müsste dein CSS so aussehen: /* Media Query für Bildschirme unter 600px Breite */ @media screen and (max-width: 600px) { h1 { font-size: 72%; /* Reduzierte Schriftgröße um 20% */ } } Gruss Ivo -
Hi Joshua Hast Du mal einen Link zu der Seite mit dem Karussell? Gruss Ivo
-

Eingelogten Benutzer im Formular mit übertragen
Ivo Birrer antwortete auf parzelle2's Thema in ClubDesk
Hi Parzelle 2 Das geht im Moment noch nicht. Gemäss Aussage die ich mal von einem Clubdesk-Verantwortlichen erhalten habe, sollte es aber kein Problem sein, dass man dies mit wenig Aufwand einprogrammieren könnte, da der User nach dem Einloggen bekannt ist. Mir würde es auch schon reichen, wenn ich die Benutzer ID im Formular mitgeschickt bekäme, da diese ja direkt mit den Benutzerdaten verknüpft ist und in einer Liste auch als Feld hinzugefügt werden kann. Hoffen wir mal, dass wir da zeitnah mal eine Lösung bekommen. Gruss Ivo -
Ah, mir ist noch aufgefallen, dass wenn man die Maus aus dem Bildbereich weg bewegt, dass dann ein harter Wechsel zurück zu Schwarzweiss ist. So würde beim Überfahren und beim Verlassen des Bildbereiches der Wechsel zwischen SW/Color eine weiche Überblendung machen: .image__sw_color { -webkit-filter: grayscale(100%); filter: grayscale(100%); transition: filter 0.5s ease; /* Flüssige Übergangseffekte */ } .image__sw_color:hover { -webkit-filter: grayscale(0%); filter: grayscale(0%); transition: filter 0.5s ease; /* Flüssige Übergangseffekte */ } Du kannst den Wert "filter" beliebig verändern, wobei es wahrscheinlich keinen Sinn ergibt, dass man 3 oder 4 Sekunden Überblenden lässt. Du kannst auch einen harten Wechsel vollziehen, dann einfach in beiden Klassen die Zeile "transition" löschen.
-
Hi hbaumann Frage: sind die beiden Bilder identisch bis auf den Fakt, dass eines Schwarzweiss und eines Farbig ist? Wenn ja, warum nicht mittels CSS den Effekt erzeugen? Du kannst ja in der custom.css Datei eine Klasse für das Bild erfassen, welche das farbige Bild grundsätzlich Schwarzweiss darstellt und beim Überfahren mit der Maus (hover) die Farbe zurück bringt. .image__sw_color { -webkit-filter: grayscale(100%); filter: grayscale(100%); } .image__sw_color:hover { -webkit-filter: grayscale(0%); filter: grayscale(0%); transition: filter 0.5s ease; /* Flüssige Übergangseffekte */ } Das Bild würdest Du dann folgendermassen einbauen: <img class="image__sw_color" scr="fileservlet?inline=true&type=image&id=1000515" alt=""> Die Angaben wie Height, Width und Float könntest Du natürlich auch gleich in der custom.css hinterlegen. .image__sw_color { -webkit-filter: grayscale(100%); filter: grayscale(100%); height: 385px; widht: 283px; float: left; } Falls das Bild von Farbe auf Schwarzweiss wechseln soll, reicht auch die zweite Hover-Klasse aus: .image__sw_color:hover { -webkit-filter: grayscale(100%); filter: grayscale(100%); transition: filter 0.5s ease; /* Flüssige Übergangseffekte */ } Dieses Vorgehen hat auch noch einen positiven Effekt auf deinen Speicherplatz, da du das Bild nur einmal hochladen musst. Die Klasse kannst Du dann auch für das Einbinden weiterer Bilder mit dem selben Effekt verwenden. Gruss Ivo
-
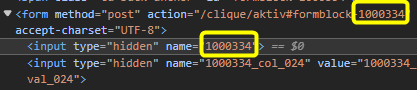
Hi parzelle2 Wenn ich jetzt nicht komplett falsch liege, dann musst Du in deinem Browser einen Rechtsklick auf die Seite mit dem Formular machen und dort "Untersuchen" (bspw. in Chrome) klicken. Alternativ kannst du auch den Quellcode anzeigen lassen. Suche nach den Tag "formblock-", dort findest du dann die ID an mehreren Stellen. Zwei habe ich hier mal markiert: Gruss Ivo
-

Position von Menü in der Mobil-Ansicht am linken Rand (wie bei Desktop-Ansicht)
Ivo Birrer antwortete auf FVT's Thema in ClubDesk
Hi FVT Welches Design verwendest Du? Bei meinem Design zum Beispiel kann ich nicht einstellen, wo das Menü in der Mobile Ansicht platziert wird. Du solltest das allerdings über die custom.css Datei beeinflussen können. Hast Du bereits customs.css in gebrauch? Wenn nicht: In den Optionen Deiner Webseite musst Du bei "HEAD-END" folgendes Eintragen, falls dies nicht schon vorhanden ist: <link rel="stylesheet" href="wwwfiles/custom.css?v={{lastWwwFilesChange}}" /> Danach bei Einstellungen > Web-Dateien > Eigene Dateien verwalten die custom.css mit diesem Code ergänzen: @media (max-width: 576px) { .cd-navigation-bar-content{ flex-direction: row-reverse; } } Dieser Code bewirkt, dass die Kopfzeile bei Geräten mit einem Display schmaler "576px" in umgekehrter Reihenfolge dargestellt wird. Sollte so funktionieren. Gruss Ivo -
@Troubadix und @nschmid bitte füttert das Wunschformular mit Euren Wünschen. Nur so finden die auch Eingang auf der Feature-Liste von Clubdesk. Je mehr User einen gleichartigen Wunsch äussern, desto grösser ist die Chance, dass er (zeitnah) umgesetzt wird.